
Menambahkan kotak Scrollbar pada posting atau artikel memang terkadang sangat diperlukan. Biasanya kita membuat scrollbar tujuannya untuk merampingkan isi konten agar tidak terlalu panjang kebawah, seperti misal untuk penulisan source code, list untuk link blog teman-teman dan masih banyak lagi fungsinya.
Berikut cara membuat scrollbar untuk blogspot :
Tulis artikel seperti biasanya, saat akan menambahkan silahkan beralih dari Mode Compose ke Mode HTML, lihat gambar :

Lalu paste kode dibawah ini :
Cara membuat scrollbar di Blogspot
Kalau kamu ingin scrollbar terlihat lebih panjang atau pendek kamu bisa merubah angka 300 pada kode height: 300px; sesuai dengan kebutuhan, lalu untuk merubah warna border sesuai selera, kamu bisa rubah pada bagian #eee.
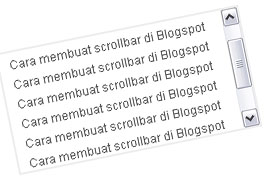
Kode diatas akan menghasilkan scrollbar seperti ini :
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Cara membuat scrollbar di Blogspot
Mudah bukan? Selamat mencoba... :)