
Popup link memang bisa membuat blog kita jadi terlihat lebih hidup, kamu bisa memanfaatkan ini untuk keperluan seperti menampilkan dialog bantuan, dialog informasi dan lain-lain.
Popup link yang akan kita bahas kali ini berbeda dengan auto Popup, jadi jenis Popup ini akan muncul ketika kita melakukan klik pada link yang kita buat untuk menampilkannya.
Untuk lebih jelasnya silahkan klik contoh Popup link di bawah ini.
Contoh Popup Link Blogspot
Berikut langkah-langkah membuat Popup Link untuk Blogspot :
- Backup terlebih dahulu template kamu, bagi yang belum tahu caranya silahkan lihat Cara Backup Template, jika sudah lanjutkan ke tahap berikutnya.
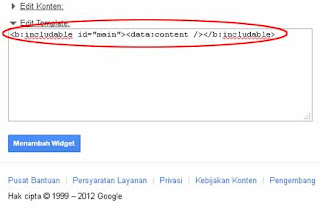
- Pilih Template > Edit HTML > Lanjutkan
- Setelah kode html muncul jangan lupa centang Expand Template Widget di bagian kiri atas
- Tekan Ctrl + F di keyboard kamu lalu cari penggalan kode ini ]]></b:skin>
- Jika sudah ketemu, paste kode dibawah ini setelah kode ]]></b:skin>
- Simpan Template
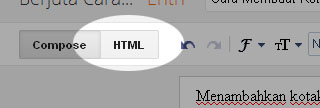
- Buat satu post / artikel baru lalu pindah dari mode Compose ke mode html
- Copy kode dibawah ini lalu simpan posting dan lihat hasilnya
Keterangan sesuai warna :
- Merah : link halaman yang akan ditampilkan di Popup, sesuaikan dengan link kamu sendiri
- Kuning : untuk mengatur ukuran Popup, sesuaikan dengan kebutuhan
- Biru : Teks yang akan dijadikan link untuk menampilkan Popup