Sebenarnya fungsi dari linkwithin tidak jauh berbeda dengan
Related Posts atau
Artikel terkait yang pernah saya tulis di artikel
Cara Membuat Related Posts Blogspot, perbedaannya hanya pada thumbnail saja.
Memasang linkwithin sangatlah mudah, kita tidak harus melakukan hard coding pada kode HTML, kenapa? karena ini widget :)
Oke langsung aja, berikut
cara memasang widget linkwithin di blogspot :
Buka link ini
Pasang Linkwithin dan isi fields yang ada, lihat gambar dibawah :
- Email : isi email valid kamu
- Blog Link : isi alamat blog kamu
- Platform : pilih Blogger
- Width : tentukan berapa jumlah post yang akan ditampilkan
- My blog has light text on a dark background : centang ini jika blog kamu menggunakan background warna gelap
Kalau sudah kamu isi semua, lanjutkan dengan klik tombol Get Widget! Lalu akan tampil halaman seperti gambar dibawah :
Klik Install Widget, kamu akan mendapati halaman seperti gambar dibawah :
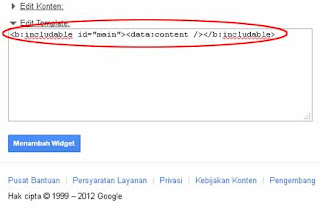
Khusus di bagian ini silahkan klik
Edit Template seperti yang saya lingkari warna merah diatas, lalu akan tampil dialog box seperti gambar dibawah :
Hapus semua kode yang saya lingkari merah lalu gantilah dengan kode dibawah, setelah itu baru kamu klik tombol
Menambah Widget. Apa fungsi kode tersebut? Kode dibawah berfungsi agar linkwithin hanya tampil di individual posting saja, karena secara default linkwithin akan tampil di homepage dan kategori.
Setelah kamu klik tombol
Menambah Widget maka kamu akan berada di halaman Tata Letak Blog kamu, Pada bagian widget sebelah kanan pastinya sudah terdapat widget dengan nama
linkwithin, bukan? Kalau sudah ada langsung kamu drag dan geser ke bagian bawah Posting Blog, lihat gambar dibawah :
Jika sudah benar berada pas dibawah Posting Blog, silahkan klik tombol Simpan Setelan, dan lihat kembali halaman posting kamu...Linkwithin seharusnya sudah terpasang dengan benar.
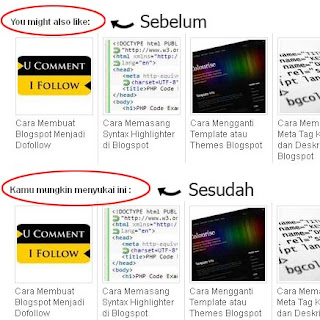
Oh ya, ini saya tambahkan cara untuk mengganti text
You might also like: menjadi text yang kamu inginkan.
- Template > Edit HTML > Lanjutkan
- Centang Expand Template Widget
- Tekan Ctrl + F lalu cari kode ]]></b:skin>, kalau sudah ketemu copy code dibawah ini dan paste dibawah kode ]]></b:skin>
<script>linkwithin_text='Tulis Text sesuai pilihanmu...'</script>
Selamat mencoba... :)